Blog Elements
You can display blog posts in various ways with the “Blog Post” element/shortcode. You can see one example here and even more at the blog main menu item of this demo.

Tiny Resources | Tabs with scrollable (sideways) Menu
A Webflow Tabs widget with some edits and custom code to make the menu scrollable on desktop & mobile

How coronavirus death toll would look if it happened in your neighborhood
Insert your address and find out what would happen if your neighborhood was the epicenter of the coronavirus pandemic in the United States.

How to implement horizontal scrolling using Flexbox
Horizontal scrolling using FlexboxIf you create websites, chances are you havebeen asked to create a horizontal scrolling component. It is extremely easy toimplement this using just a few lines of Flexbox. Let me show you how.Project LayoutWe need to create a container that will contain all the images that we want toscroll. Here is the code:

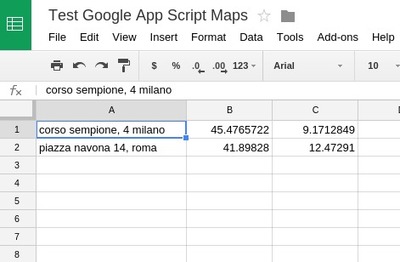
Geocode addresses with Google Sheets and Google Geocoding API
Recently I discovered a powerful tool from the awesome Google Developers Youtube channel: Google Apps Script. This will let you integrate Google Apps and APIs

Google Sheets Tip: Generate a Comma-Separated List of Values From a Column
Quickly generate a comma-separated list of values from a column of values using the Google Sheets JOIN() function.

The Many Ways of Getting Data Into Charts
Data is available everywhere nowadays, whether it’s in a plain text file, a REST API, an online Google sheet… you name it! It’s that variety of context


 We support our work through toolbox – a series of digital “magazines” that provide relevant, shareable content that guides and re-inforces our work.
We support our work through toolbox – a series of digital “magazines” that provide relevant, shareable content that guides and re-inforces our work.